Agency plan
A new product offering geared towards small to mid-sized SEO and digital marketing agencies.
Problem space
The Alexa Internet current platform centers around analysis and research for a single site. Customer feedback data provided a clear signal that our customers wanted the ability to analyze multiple sites without having to purchase multiple subscriptions. In addition, strategic analysis of our competitors revealed that Alexa Internet did not have a product offering addressing the needs of small to mid-sized SEO and digital marketing agencies. In order to maintain our viability as a business, a strategic decision was made to develop a product for a market landscape already dominated by companies such as Moz and SemRush.
Role/Responsibilities
Design lead
Discovery research
Content strategy
Information architecture
Interaction design
Visual design
Discovery phase
Opening discovery work was done by our product manager who took on a multiple of tasks from speaking with internal subject matter experts about agencies, recruiting target customers for interviews and documenting an extensive business plan.
I advocated for additional user research with our target customers so that we could uncover more qualitative data aside from our internal subject matter experts and establish ongoing relationships for future testing.
Research goals for interviews were:
Validate or invalidate assumptions about our target customer
What tools are agencies or consultants currently using to manage marketing analytics for multiple clients
Learn about pain-points of current marketing tools and there ability to manage multiple client work across team members
Establish ongoing relationship with participants that represent the agency customer
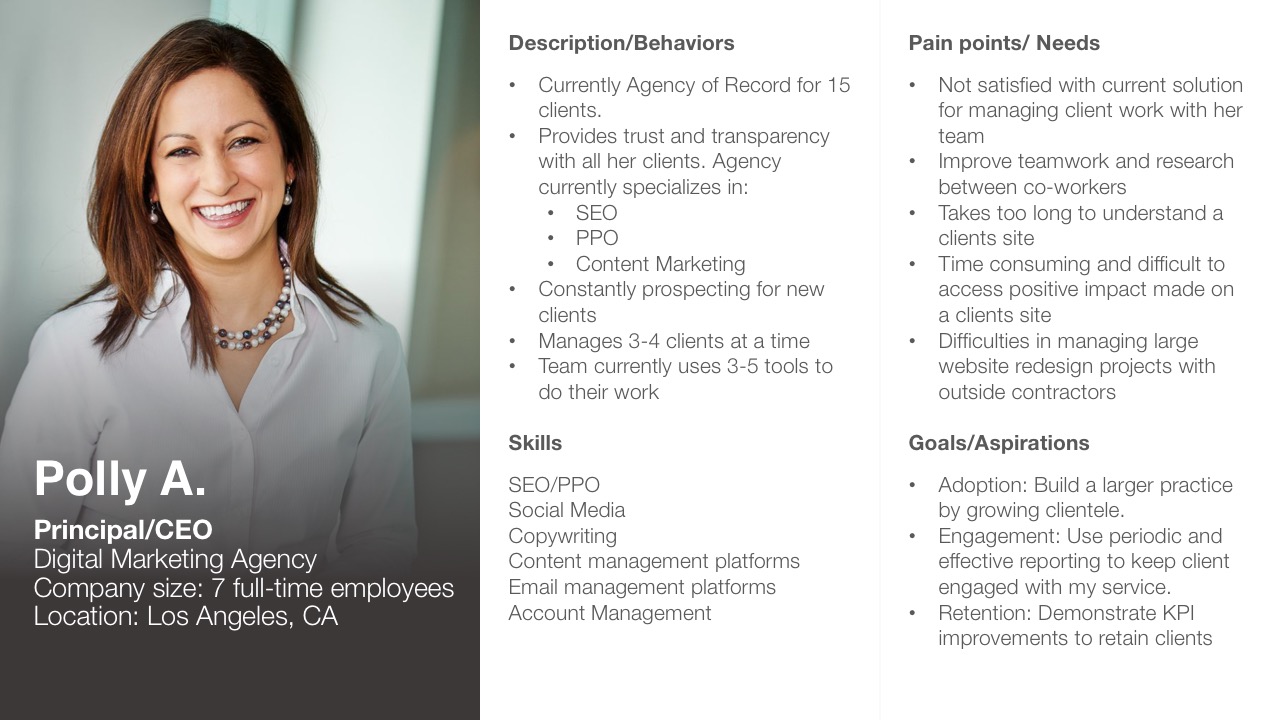
Using insights from interviews and input from subject matter experts, I put together a working persona of our target customer.
Proto-persona
Product requirements boiled down to a few central use cases the Agency plan had to solve for the target customer:
Customer goals
See most valuable metrics info first
Save time to find and navigate to reach a site
Save time
Provide access to more info on those changes/exceptions
Save customer effort to manually track changes/exceptions
Save customer effort to finding changes/exceptions and opportunities
Customer needs
Manage Projects in order to align with a customer’s work priorities and client relationship
Shorten the path to site-specific results, tools, and analyses
Notify me when site-specific changes/exceptions occurred
Content strategy and Ideation
Next steps after defining use cases involved examining content we currently had on the web app, creating a user story map and UI sketches to help shape the Agency plan.
User story map
We used the story map to help us walk through the experience users would have with the agency plan. This gave us an initial idea on touchpoints between the user and the system.
Site Metrics content - round 1
I and the PM took initial pass at itemizing site metrics on our web app and prioritizing metrics we thought would be important to an agency customer in their attempt to quickly understand a clients site.
Site Metrics content - round 2
I organized a small information sorting exercise with our Senior PM and Marketing Director, our internal subject matter experts. They have extensive marketing experience and helped me slip into the shoes of our user. We were able to narrow down site metrics that would be relevant to the user but acknowledge that customization metrics would be a feature to offer in future updates.
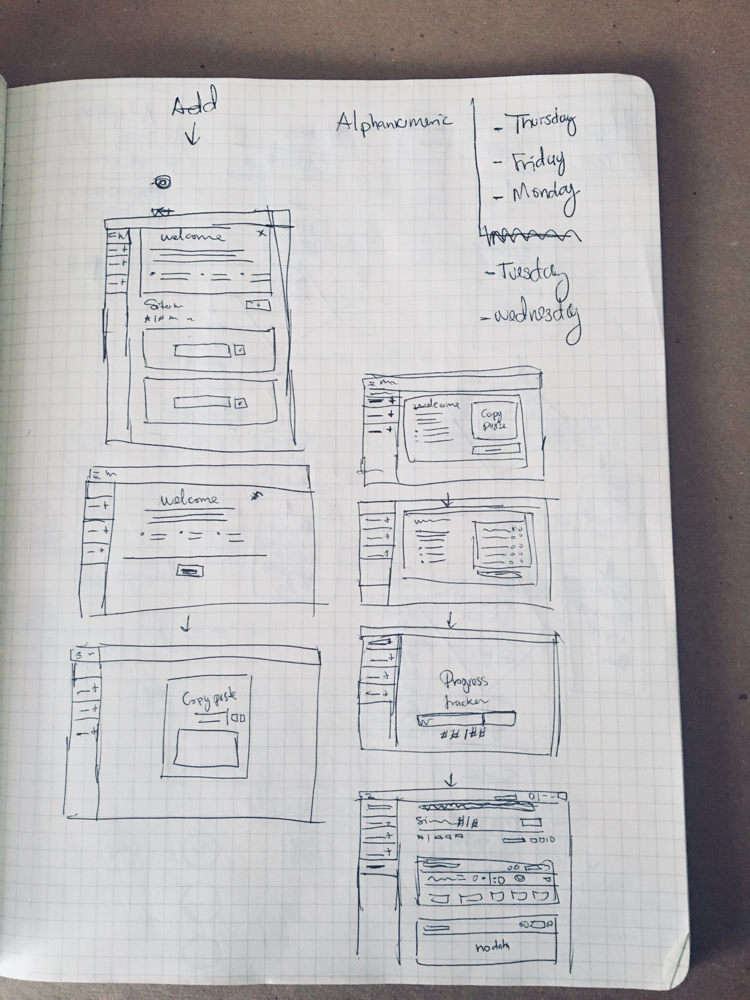
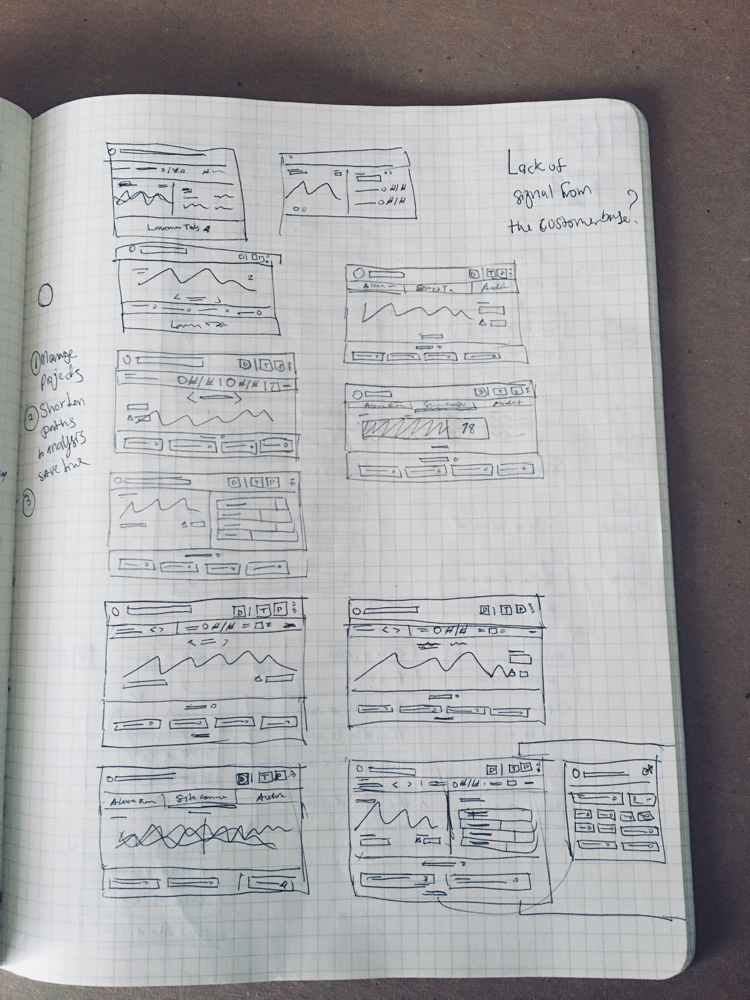
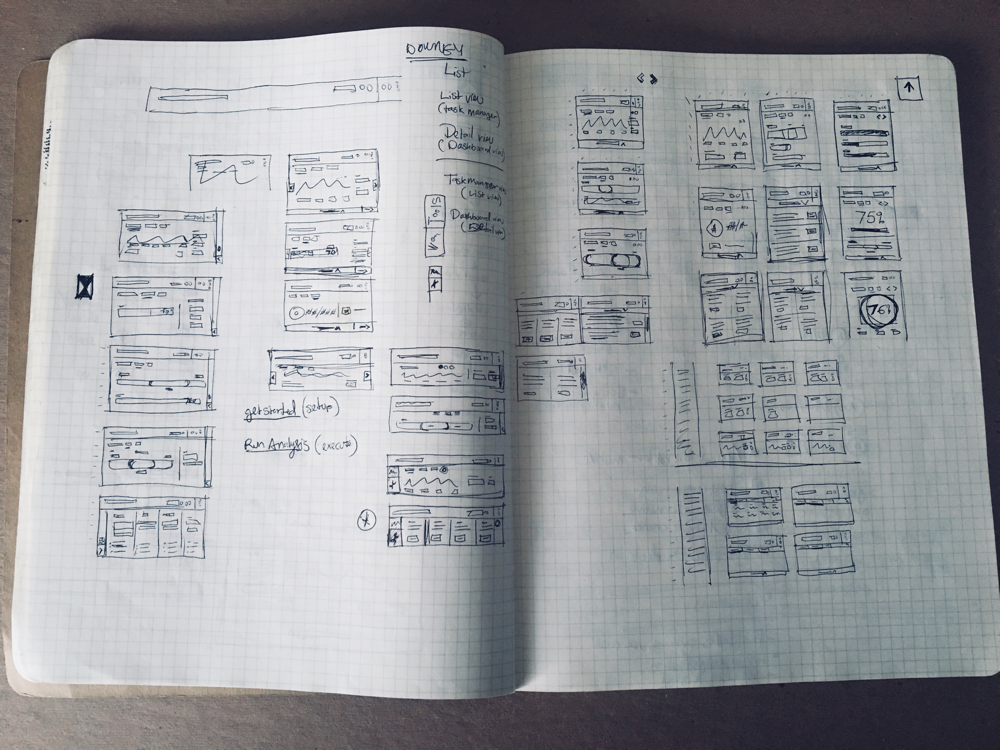
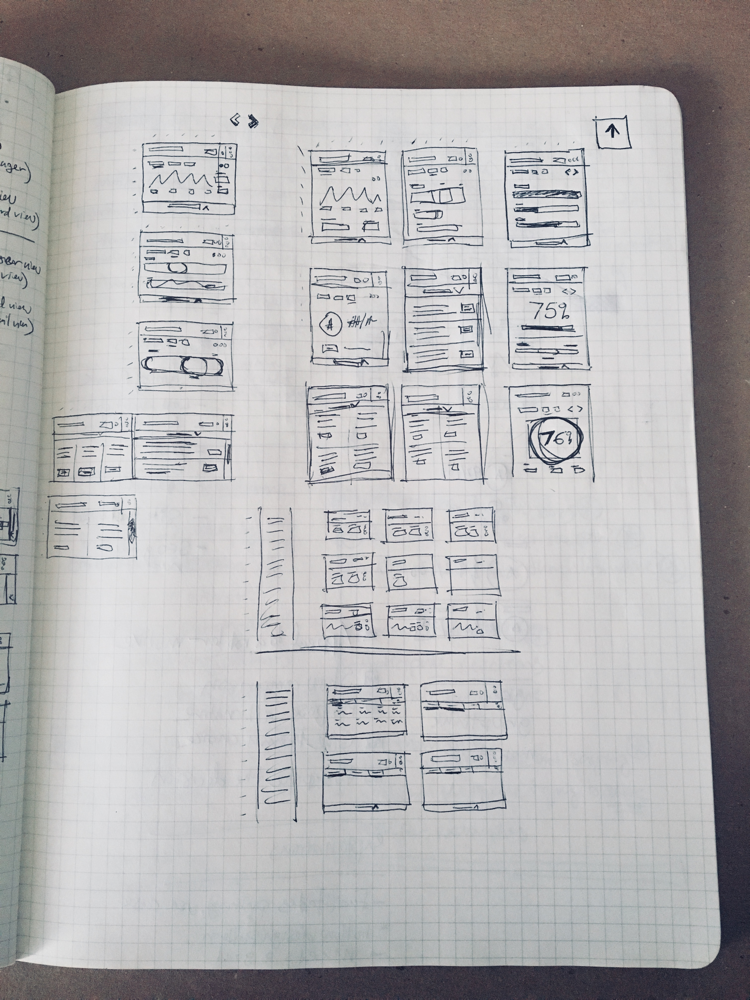
Concept sketches
These focused on information design, interactions and blocking out the structure of the agency home.
Development pivot
The initial idea around implementation was to hard-code the Agency plan framework into the existing Alexa web app code base. This proved to be suboptimal due to time/resources constraints. There was a better choice available.
Upon our senior developer's advisement, the development team created a new code base environment for the Agency plan that would talk with our existing Alexa web app, pushing and pulling data/content as needed.
Information architecture
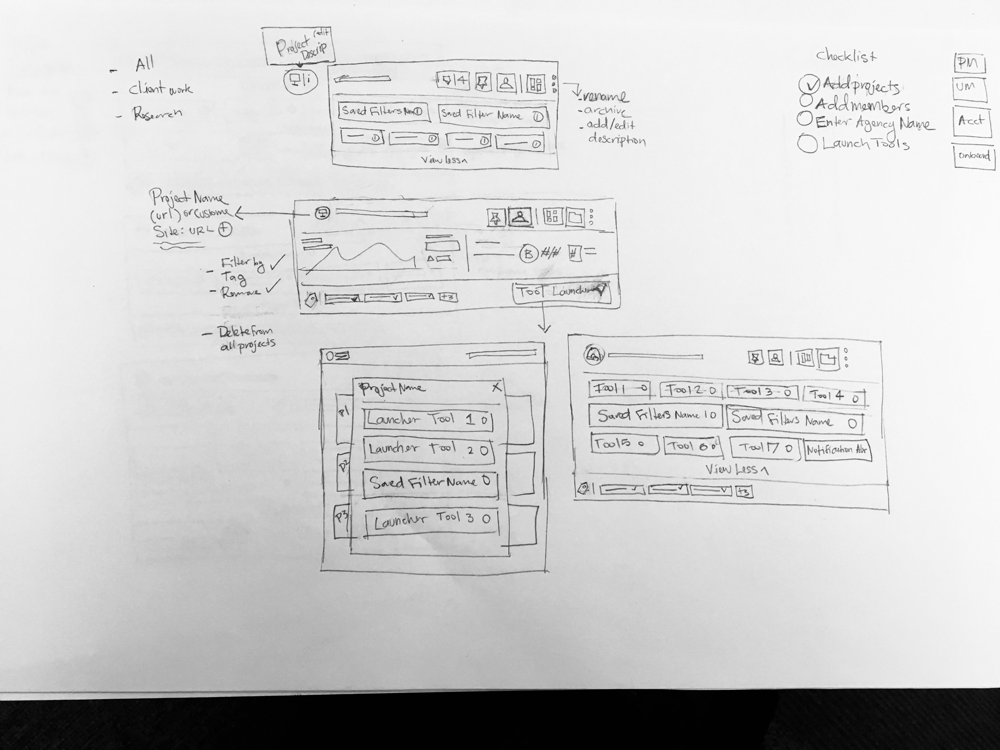
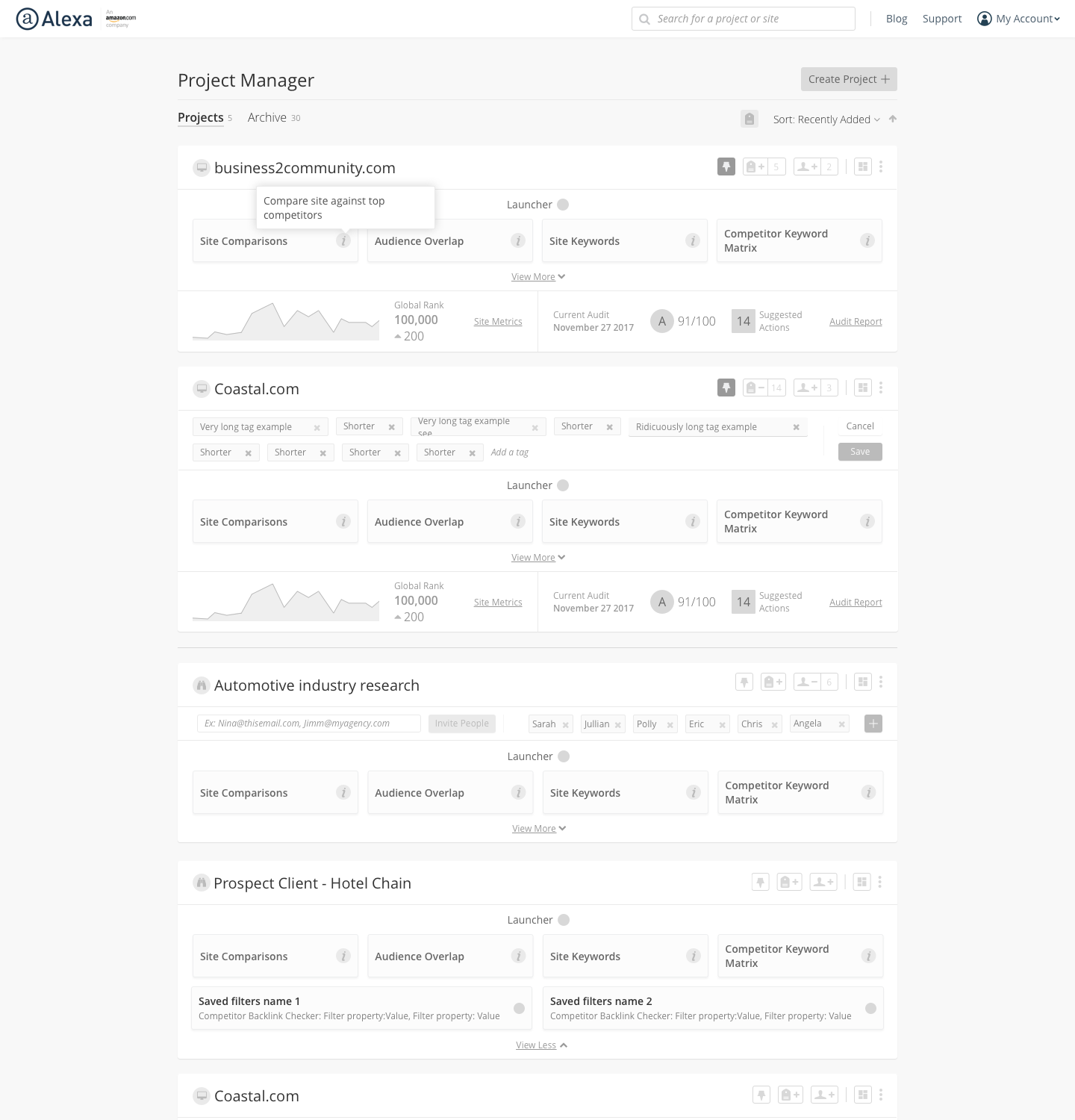
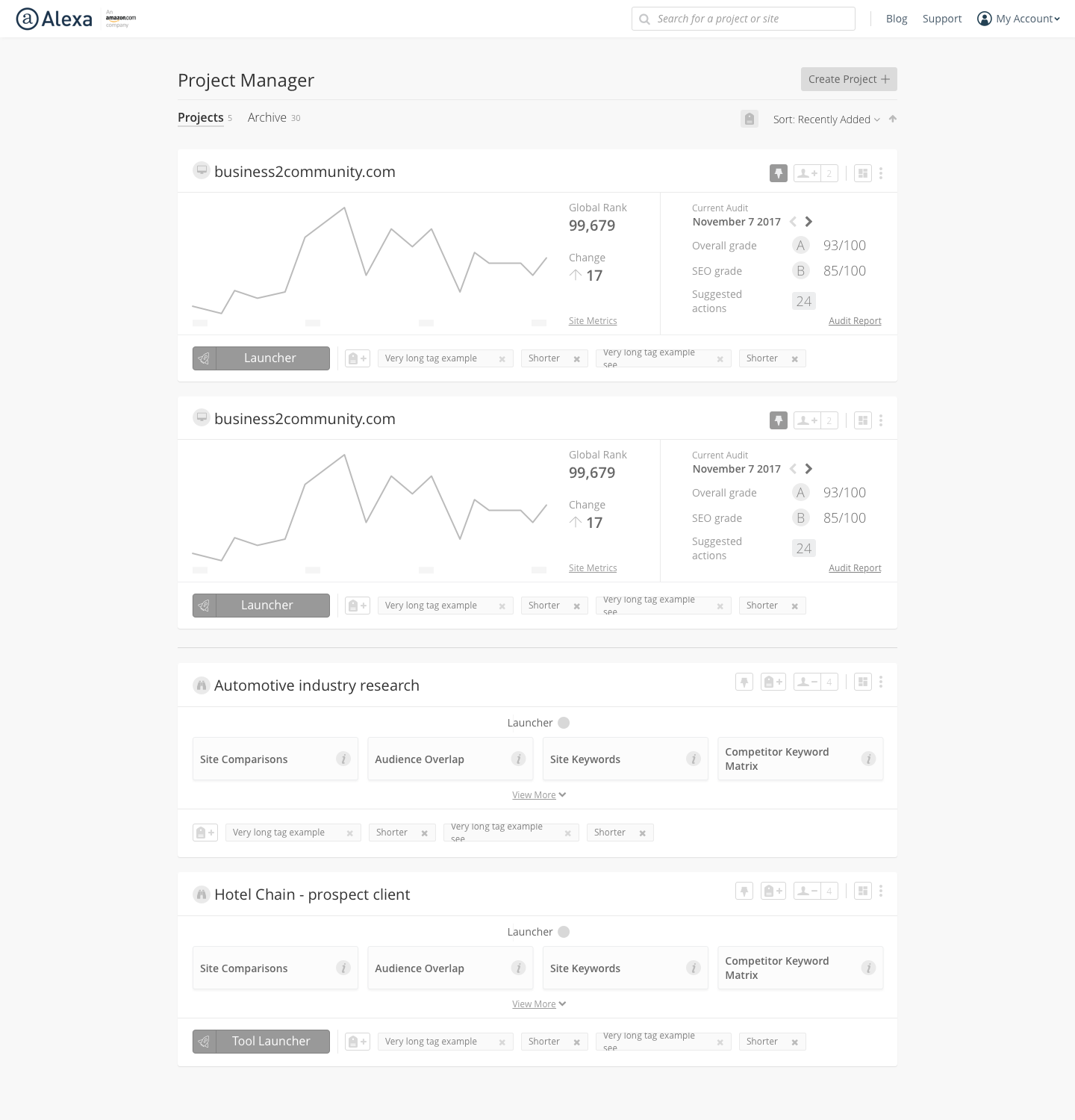
Wireframes: Before development pivot



Hub and Dub
The new development environment was nicknamed the “Hub”, which would handle the Agency experience for customers with multiple clients. The existing Alexa web app we nicknamed “Dub”.
The names are a little cheesy, but they provide efficient vocabulary when discussing the different environments and its important to keep some levity during the product development process.
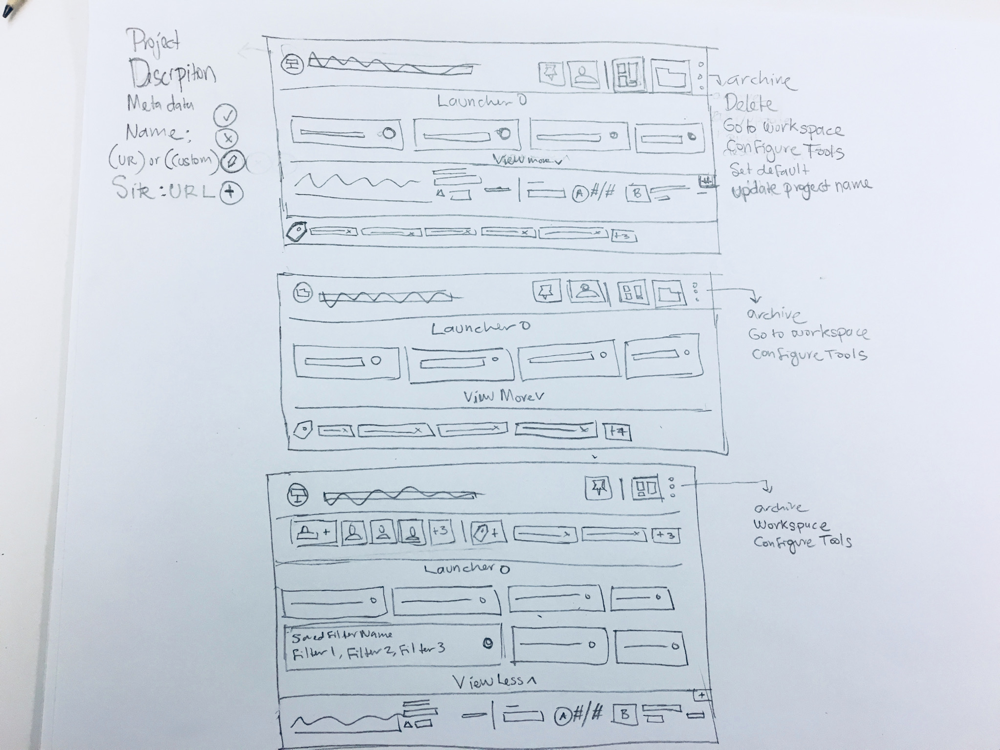
Wireframe evolutions


Hub home
The new development environment was nicknamed the “Hub”, which would handle the Agency experience for customers with multiple clients. The existing Alexa web app we nicknamed “Dub”.
The names are a little cheesy, but they provide efficient vocabulary when discussing the different environments and its important to keep some levity during the product development process.
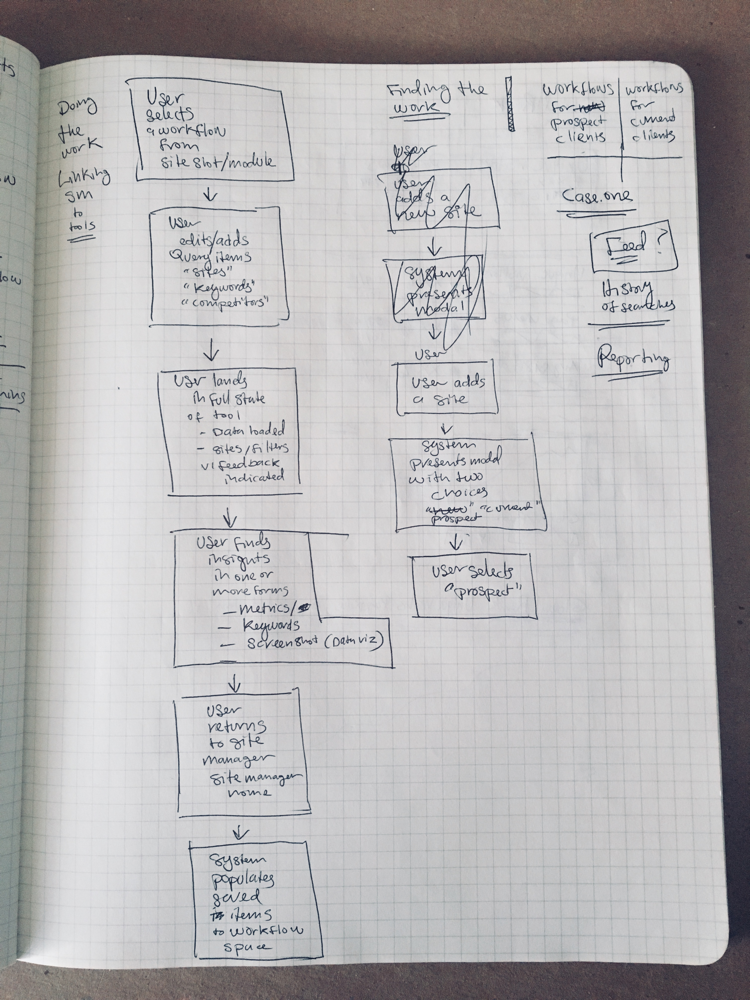
Taskflows
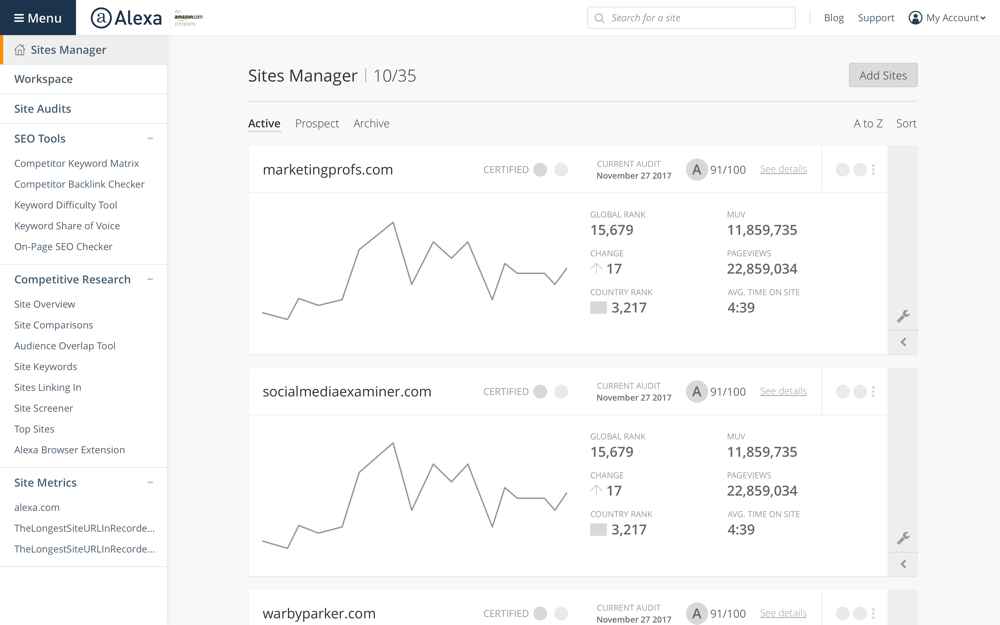
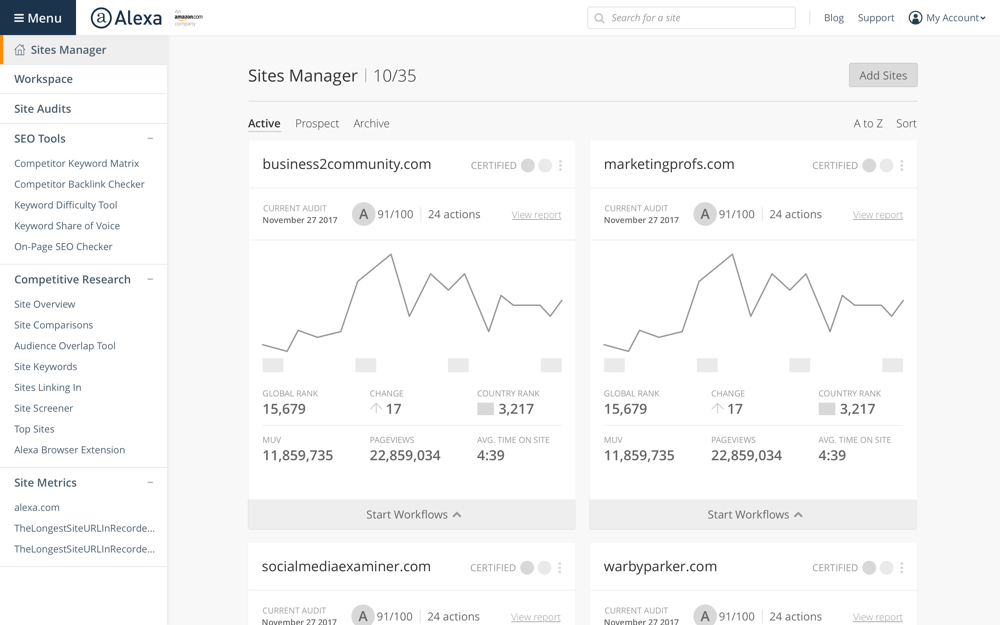
Project hub
The project hub provides agencies an overview of projects they are currently working on. I equate the project hub to a train station where agency users can board a project and be taken to the Alexa web application to conduct in-depth research and analysis. Projects can be client related, containing a site displaying high level metrics or projects can be used for general purposes and not contain a site.
Project card types
People management
The People Manager allows the administrator on the agency account to invite co-workers and assign them projects as needed. In addition, an administrator can also remove co-workers or contractors from the agency account. Having other co-workers and contractors increases the chances of higher productivity and teamwork.
Invite user flow
Next steps
The agency plan is currently in development and should be ready to ship by the end of Q1. There are plans to use mixpanel to measure user interactions and we'll be working to define and release additional features slotted for a V2 release.